Project 1: Design and Initial Set-Up for 3/7
I went through multiple designs before deciding on a contraption that I wished to make.
First Attempt: Plink-It!
This device stemmed from my love of playing random-chance win games at arcades. I decided not to pursue this idea because it required a lot of building in very little time.
Second Attempt: Show-Off Bot
This little robot was a nice idea to pursue but after we were told in class that we needed to incorporate the idea of challenging preconceived notions and knowledge of the brain, I figured it would be better to pursue yet another design.
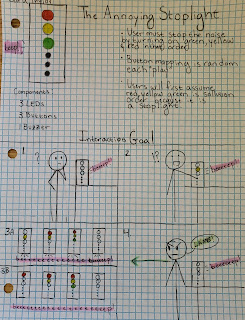
Third and Final Design: The Annoying Stop Light
This design is one that I am very excited to pursue. I have a love for coded randomness, so I plan to use this idea in my device. The "Goal" for the user is to correctly input a password using the buttons to turn on lights in the correct order. This will shut off an annoying tone played by the buzzer continuously until the correct password is used. Basing off the idea that people view stop-lights from top to bottom, I will instead have the correct solution to be to turn on the stoplights from bottom to top. To add another layer of spice, upon each "play" the mapping of the buttons to light will randomly change. This will provide 9 different combinations or passwords for the user to try to guess and enter. It's challenging but achievable, but it is my hope that the users will just give up with confusion.
I have begun the process of creating my device.
Here is the code I have so far:
pinMode(buttonPin1, INPUT);
pinMode(yellow, OUTPUT);
pinMode(buttonPin2, INPUT);
pinMode(red, OUTPUT);
pinMode(buttonPin3, INPUT);
pinMode(buzzer,OUTPUT);
}
void loop() {
buttonState1 = digitalRead(buttonPin1);
if (buttonState1 == HIGH) {
digitalWrite(green, HIGH);
} else {
digitalWrite(green, LOW);
}
buttonState2 = digitalRead(buttonPin2);
if (buttonState2 == HIGH) {
digitalWrite(yellow, HIGH);
} else {
digitalWrite(yellow, LOW);
}
buttonState3 = digitalRead(buttonPin3);
if (buttonState3 == HIGH) {
digitalWrite(red, HIGH);
} else {
digitalWrite(red, LOW);
}
// tone(buzzer,1000);
}
And here is video evidence:
First Attempt: Plink-It!
This device stemmed from my love of playing random-chance win games at arcades. I decided not to pursue this idea because it required a lot of building in very little time.
Second Attempt: Show-Off Bot
This little robot was a nice idea to pursue but after we were told in class that we needed to incorporate the idea of challenging preconceived notions and knowledge of the brain, I figured it would be better to pursue yet another design.
Third and Final Design: The Annoying Stop Light
This design is one that I am very excited to pursue. I have a love for coded randomness, so I plan to use this idea in my device. The "Goal" for the user is to correctly input a password using the buttons to turn on lights in the correct order. This will shut off an annoying tone played by the buzzer continuously until the correct password is used. Basing off the idea that people view stop-lights from top to bottom, I will instead have the correct solution to be to turn on the stoplights from bottom to top. To add another layer of spice, upon each "play" the mapping of the buttons to light will randomly change. This will provide 9 different combinations or passwords for the user to try to guess and enter. It's challenging but achievable, but it is my hope that the users will just give up with confusion.
I have begun the process of creating my device.
Here is the code I have so far:
pinMode(buttonPin1, INPUT);
pinMode(yellow, OUTPUT);
pinMode(buttonPin2, INPUT);
pinMode(red, OUTPUT);
pinMode(buttonPin3, INPUT);
pinMode(buzzer,OUTPUT);
}
void loop() {
buttonState1 = digitalRead(buttonPin1);
if (buttonState1 == HIGH) {
digitalWrite(green, HIGH);
} else {
digitalWrite(green, LOW);
}
buttonState2 = digitalRead(buttonPin2);
if (buttonState2 == HIGH) {
digitalWrite(yellow, HIGH);
} else {
digitalWrite(yellow, LOW);
}
buttonState3 = digitalRead(buttonPin3);
if (buttonState3 == HIGH) {
digitalWrite(red, HIGH);
} else {
digitalWrite(red, LOW);
}
// tone(buzzer,1000);
}
And here is video evidence:






Comments
Post a Comment